9
全部商品分类
- 图形图像
- Photoshop Flash教程 CAD/C4D教程 3dmax教程 CorelDRAW教程 illustrator教程 手绘教程 CG/AE/CC/AI 模具/UG编程 视频剪辑/影视特效 其他图像设计
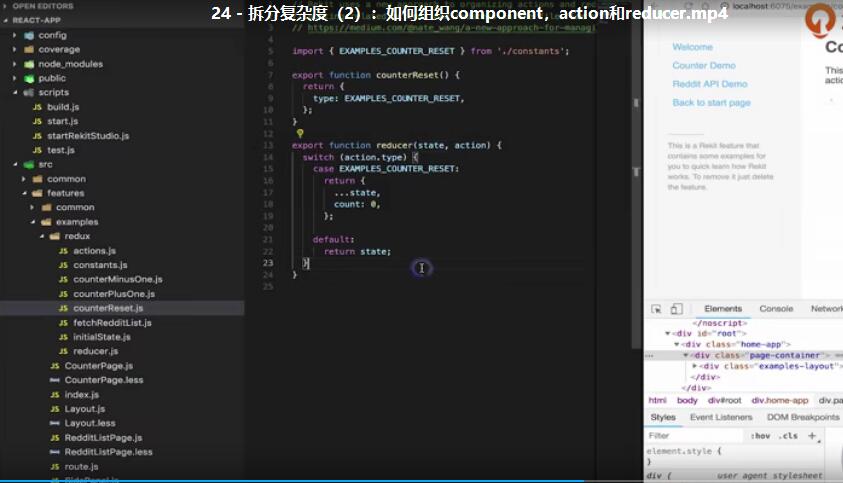
- 编程教程
- C/C++/Vb C#/ASP.NET Java/javaScript Python/Unity 易语言/TC脚本 Delphi/汇编/嵌入式 数据结构/算法/密码学 人工智能/PLC编程 操作系统编程 其他编程
- 高清视频
- 国内写真 内衣/比基尼/泳衣 原创街拍 按摩/健美/瑜伽美女 丝袜美腿/美臀 欧美写真 国外超火视频/网红 车模/嫩模/角色扮演 日本/韩国/欧美视频 美女直播视频 微拍自拍 综艺/节目/纪录片 女团/MV/饭拍/音乐 电影/电视剧/动漫 钢管舞/舞蹈 其他视频