- 商品详情
- 累计评价 0
- 商品问答
- 交易规则
- 立即购买










1-1 前言与导语
第2章 环境、工具与准备工作
工欲善其事必先利器。我们要做一个全栈项目,那么就必须先将环境搭建好。此小节中,我们将搭建产品开发、运行所需要的必须环境,并对常见工具的使用技巧进行详细的介绍。
2-1 环境与开发工具
2-2 安装xampp
2-3 下载ThinkPHP 5
2-4 三端命名与运行ThinkPHP 5
2-5 PHPStorm安装及常见使用技巧
2-6 TP5层次结构
2-7 扩展:TP5自带的Web Server
2-8 在PHPStorm下断点调试代码
2-9 PATH_INFO URL路径模式解析
第3章 模块、路由与获取请求参数
本小节中我们将对TP5的入口文件、三种URL访问模式、虚拟域名配置、路由定义等知识做详细的讲解。
第4章 构建验证层
客户端的输入永远是不可信的,我们将在此小节中使用TP5的Validate验证器来构建面向对象的验证层。
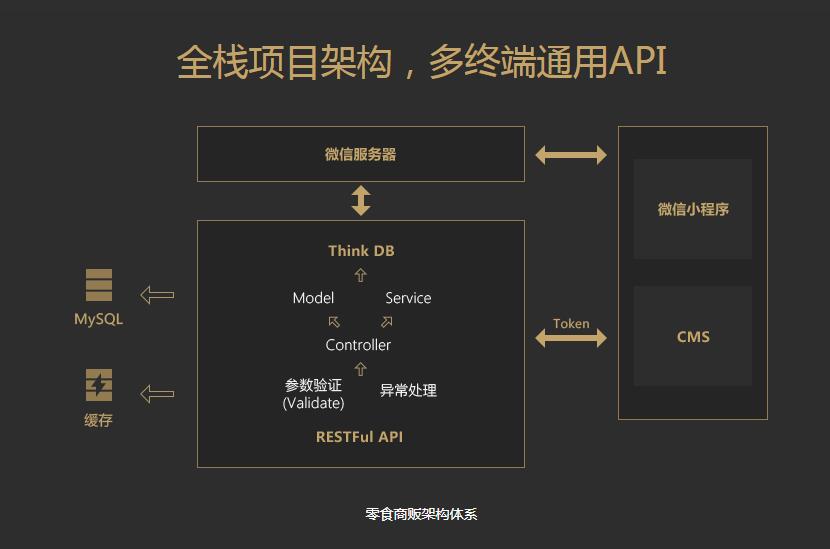
第5章 REST与RESTFul
REST的流行距今为止已经差不多有10年了。不管你是否选择使用RESTFul API,但至少我们需要了解它。本小节,我们将对REST与RESTFul API的最佳实践做详细的讲解。
5-1 介绍下REST之前的重要协议:SOAP
5-2 RESTFul API 的特点解析
5-3 RESTFul API的最佳实践
5-4 如何学习RESTFul API设计
第6章 AOP与全局异常处理
我们经常在写代码时会遇到异常、抛出异常,处理异常。可异常究竟怎么处理更加合适?异常怎么表示更加标准和规范?本小节,我们将使用TP5的特性和AOP的思想来构建一个全局异常处理层。
6-1 正确理解异常处理流程
6-2 固有的处理异常的思维模式与流程
6-3 理清思路,总结异常的分类_
6-4 实现自定义全局异常处理 上
6-5 实现自定义全局异常处理 下
6-6 ThinkPHP5中的日志系统
6-7 在全局异常处理中加入日志记录
6-8 全局异常处理的应用 上试看
6-9 全局异常处理的应用 中
6-10 全局异常处理的应用 下
6-11 本章小结与AOP思想
第7章 数据库访问与ORM
服务器代码很大一部分都是对数据的整理、操作、运算,数据库作为数据的来源必然是整个服务器端的重中之重。我们将在本小节中,详细学习TP5的数据库访问知识以及说明是ORM,如何使用ORM的思想来对数据库进行增删改查。
第8章 专题、分类、商品详情接口编写
本小节我们将综合使用之前学习的知识,编写专题、分类和商品等模块的接口,加深对知识的理解。
8-1 Banner相关表分析(数据表关系分析)
8-2 模型关联----定于关联与查询关联
8-3 模型关联----嵌套关联查询
8-4 隐藏模型字段
8-5 在模型内部隐藏字段
8-6 图片资源URL配置
8-7 读取器的巧妙应用
8-8 自定义模型基类
8-9 定义API版本号
8-10 专题接口模型分析
8-11 一对一关系解析
8-12 Theme接口验证与重构
8-13 完成Theme简要信息接口
8-14 开启路由完整匹配模式
8-15 编写Theme详情接口
8-16 数据库字段冗余的合理利用
8-17 REST的合理利用
8-18 最近新品接口编写
8-19 使用数据集还是数组?
8-20 分类列表接口编写
8-21 扩展:接口粒度与接口分层
8-22 分类商品接口编写
第9章 微信登录与令牌
用户登录、权限分级与接口保护对于API来说是非常重要的。我们将使用微信的身份认证体系来实现免密登陆、使用Token令牌来替代我们传统Web开发中的Cookie进行用户身份验证与权限分级。在有了Token令牌后,我们就可以对用户相关接口:收货地址进行编写了。...
9-1 初识Token---意义与作用
9-2 微信身份体系设计
9-3 实现Token身份权限体系
9-4 实现Token身份权限体系二---获取openid
9-5 实现Token身份权限体系三
9-6 实现Token身份权限体系四
9-7 实现Token身份权限体系五
9-8 API小程序测试工具
9-9 商品详情接口分析与初步编写
9-10 路由变量规则与分组
9-11 闭包函数构建查询器
9-12 用户收货地址-----通过令牌获取用户标识
9-13 用户收货地址-----面向对象的方式封装获取UID方法
9-14 用户收货地址-----模型新增和更新
9-15 用户收货地址-----参数过滤
9-16 用户收货地址-----接口测试
第10章 微信支付
微信支付我们经常使用,但我们了解微信支付的整个流程吗?本小节,我们将详细介绍微信支付的整个流程并编写产品的下单、支付与处理支付结果的相关接口。
10-1 Scope权限作用域的应用
10-2 前置方法
10-3 对Address接口做权限控制
10-4 下单与支付的业务流程(库存量检测)
10-5 下单与支付详细流程
10-6 重构权限控制前置方法
10-7 编写一个复杂的验证器
10-8 下单接口业务模型 一
10-9 下单接口业务模型 二
10-10 订单快照
10-11 订单快照的实现
10-12 订单创建
10-13 一对多关系的新增操作
10-14 测试订单接口
10-15 TP5自动写入时间戳
10-16 在TP5中使用事务
10-17 关于微信支付
10-18 支付的服务器端编写 一
10-19 支付的服务器端编写 二
10-20 支付的服务器端编写 三
10-21 支付的服务器端编写 四
10-22 支付的服务器端编写 五
10-23 支付的服务器端编写 六
10-24 支付的服务器端编写 七
10-25 支付的小程序端讲解(含签名的作用讲解) 八
10-26 支付的服务器端编写 九
10-27 统一测试订单与支付接口 十
10-28 支付的服务器端编写(支付结果回调机制) 十一
10-29 支付回调通知处理 一
10-30 支付回调通知处理 二
10-31 事务与锁防止多次减库存
10-32 接收微信回调
10-33 测试支付全流程
10-34 可以断点调试微信支付的回调吗?
10-35 TP5中的分页查询与获取用户历史订单数据
10-36 测试与验证历史订单数据接口
10-37 订单详情接口
第11章 前端部分:前端框架构建与令牌管理,首页、专题、分类等模块编写
本章我们将开始前端代码的编写。我们在本小节中将介绍前端编码的一些规范并动手实现一些基础框架功能。此外,我们还将编写产品的首页、专题以及分类等模块。
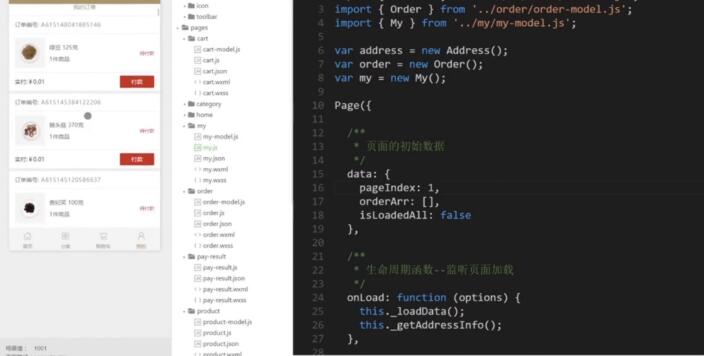
11-1 小程序部分开场白与新建小程序项目
11-2 新建首页页面与小程序中的MVC
11-3 使用ES6构建面向对象的JS代码及访问服务器API获取数据
11-4 异步回调与箭头函数
11-5 构建请求基类(重要)
11-6 请求基类的应用
11-7 使用数据绑定将数据显示在UI上
11-8 商品主题UI与数据加载
11-9 wxif 的应用
11-10 小程序模板的分析与应用
11-11 全局样式与复用思想
11-12 页面跳转11-12
11-13 页面间传递与接收参数
11-14 window与tarbar的配置
11-15 主题页面与数据
11-16 动态设置导航栏标题.
11-17 商品详情页面 一
11-18 商品详情页面 二 Picker组件详解
11-19 商品详情页面 三 自定义选项卡切换思路
11-20 商品详情页面 四
11-21 商品分类页面 一
11-22 商品分类页面 二
11-23 数据从服务器到前端交互的流程总结(重要)
11-24 商品分类切换 三
11-25 拒绝频繁向服务器发送请求
11-26 分类商品跳转到商品详情
第12章 购物车
购物车的操作是整个前端中最为复杂,本章节中我们将实现客户端的购物车功能。
第13章 实现微信支付、购买商品流程与用户历史订单
微信支付必须是服务器与客户端一起配合完成的。本章中,我们将来实现商品的完整购买流程。
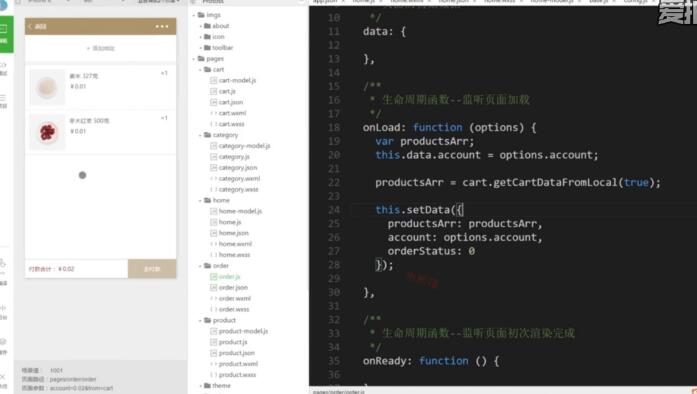
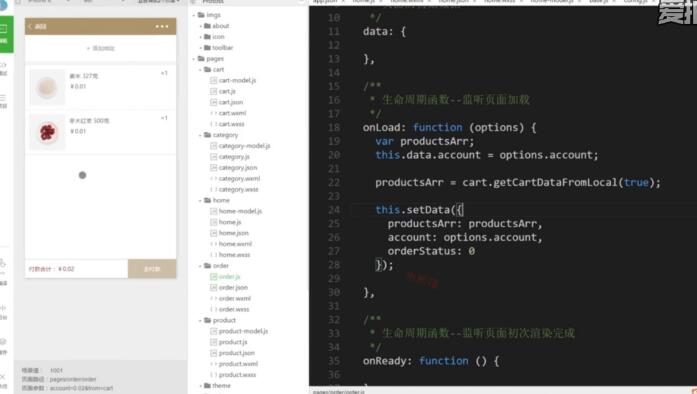
13-1 订单详情页面
13-2 添加用户收货地址
13-3 保存用户收货地址
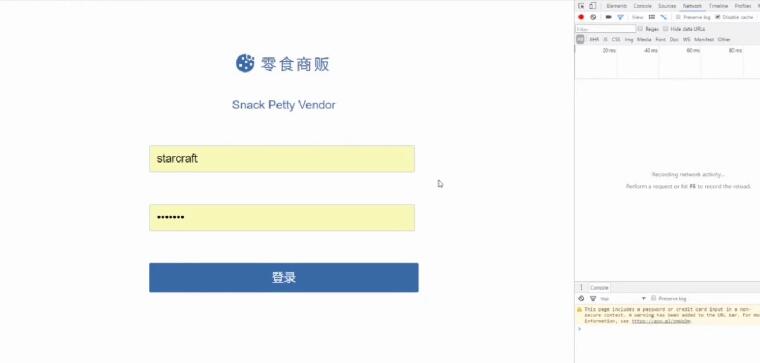
13-4 客户端令牌管理机制 (重要)试看
13-5 新增API令牌验证接口
13-6 客户端Token类实现
13-7 重构Base下的Request方法
13-8 解决无限未授权重试的问题
13-9 测试未授权重试机制
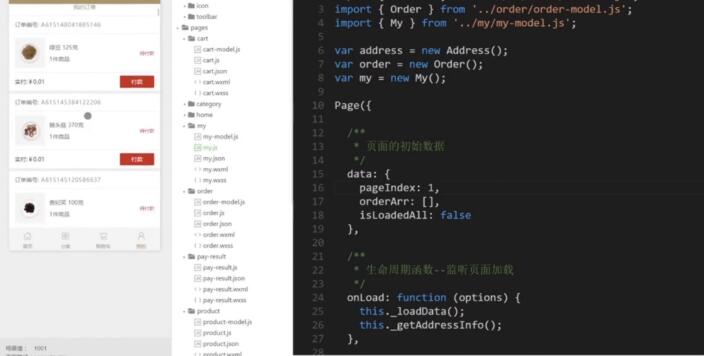
13-10 在Order页面加载和显示用户地址
13-11 服务器API新增获取用户地址信息接口
13-12 下单与支付
13-13 支付后刷新订单详情页面
13-14 修复订单快照下商品图片的问题
13-15 订单状态未成功修改的原因
13-16 点击按钮返回订单详情页面
13-17 获取用户信息
13-18 显示用户收货地址
13-19 初步显示历史订单
13-20 分页加载历史订单数据
13-21 重构订单详情页面
13-22 在我的订单里进行支付
13-23 避免重复刷新订单列表
13-24 弹出用户收货地址授权界面
第14章 CMS与CORS跨域
不用开源的CMS管理系统,我们自己动手来编写一个小型的CMS框架,并实现微信模板消息的发送。
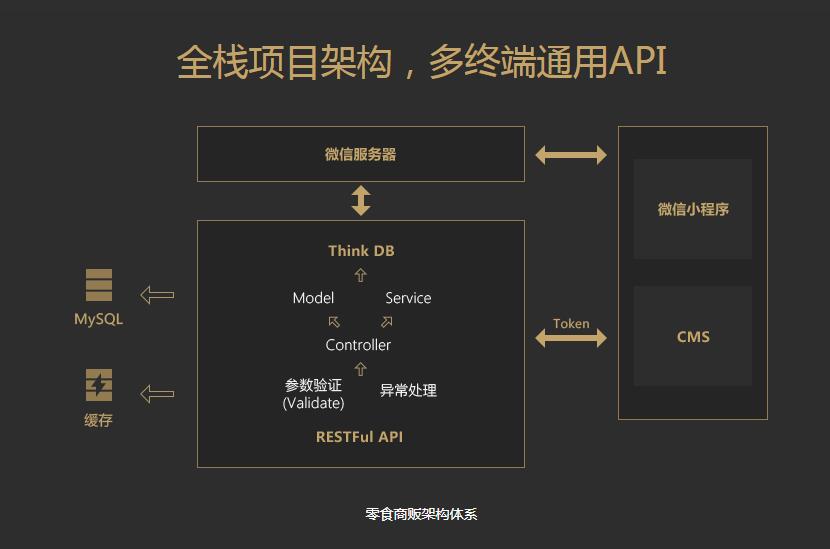
14-1 如何理解CMS在架构中的位置
14-2 访问CMS
14-3 应用令牌获取接口与应用令牌的理解
14-4 获取所有订单(分页)
14-5 微信模板消息介绍
14-6 实现发送模板消息
14-7 测试发送模板消息
14-8 分离CMS
14-9 CORS跨域的概念与TP5的解决方案
第15章 小程序部署流程与TP5在生产环境中的优化
本章节将对产品做一个整体的回顾,并讲解小程序从开发到发布再到部署的全部流程以及一些服务器的基本优化措施。
15-1 生成数据库表字段与路由缓存提升性能
15-2 另一种思路处理库存量的问题
16 初始源码.zip
JetbrainsCrack-2.6.2.jar
navicat for mysql10.0.11简体中文破解版.zip
PhpStorm-2017.1.4.exe
project.zip
project源码.zip
zerg.sql
- 描述相符
5
- 发货速度
5
- 服务态度
5
- 综合评分
5
- 写评价赚积分